自己写一个网页版的Markdown实时编辑器
本文共 1003 字,大约阅读时间需要 3 分钟。
这几天忙着使用Python+Django+sqlite 搭建自己的博客系统,但是单纯的使用H5的TextArea,简直太挫了有木有。所以,就想模仿一下人家内嵌到网页上的Markdown编辑器,从而让自己的博客系统更加美观一点。
准备
需要什么
Markdown“解释器”:便于处理文本输入以及实时预览
Bootstrap模板 :建议的H5界面看起来并不好看,所以使用这个框架美化一下。
Sublime Text:当然也可以是记事本或者其他的文本编辑器,这就是我们编写处理逻辑的工具而已。
下载及安装
首先我们需要下载一个“解释器”,到下面的这个网址,点击
markdown-browser-0.6.0-beta1.tgz,完成下载即可。然后下载Bootstrap,为了方便,这里就不下载了,而是使用CDN的方式加载。详细的中文版帮助文档如下
下载安装Sublime Text,这个可以参考我之前的这篇文章。大家只需要看完怎么安装SublimeText的那部分就足够了。
简单版
我们可以在桌面上创建一个文件夹,方便我们进行管理。
然后将刚才下载的那个markdown-js/releases解压咯,把里面的js文件放到这个文件夹下面即可。
然后在创建一个html文件即可,大致可以如下:
效果如下:
美化版
这个界面确实是不好看,所以加点美化效果。这里使用的是Bootstrap。
效果如下图:

增强版
这样看着布局什么的也不够好看,所以我就多加了点元素。
Markdown本地练习
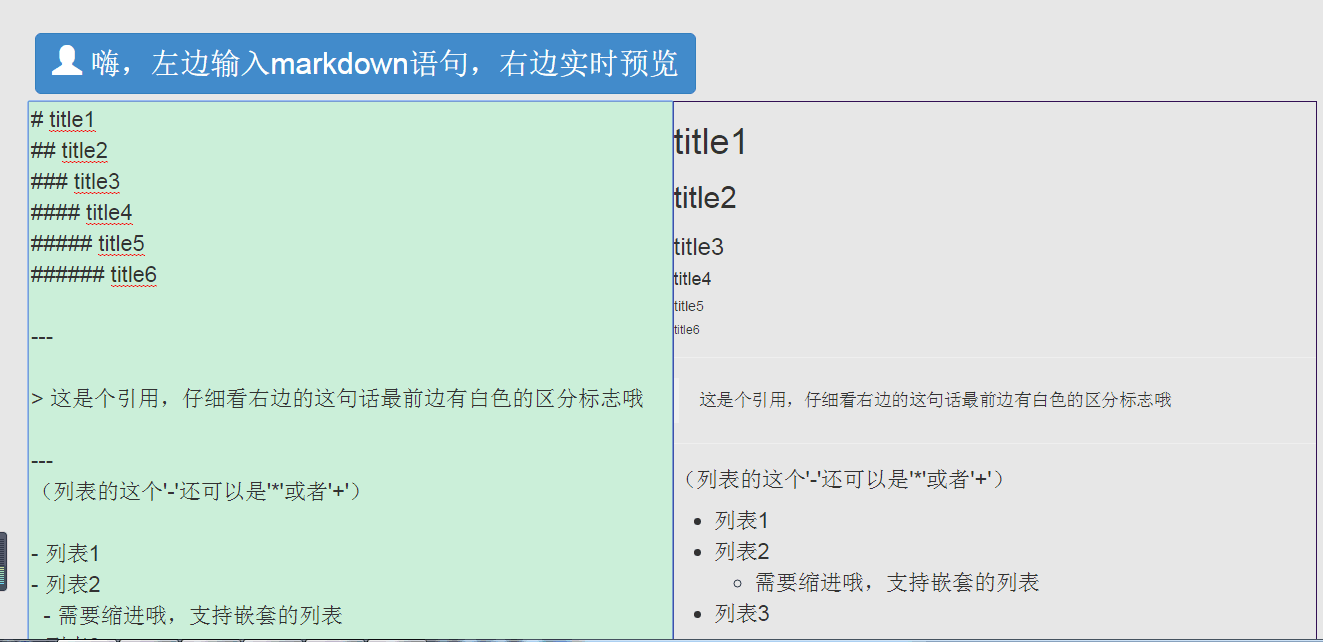
效果如下:

总结
相信大家也看出来了,虽然已经是增强版了,但是这并不是这个小程序的极限。我们可以利用JavaScript以及Bootstrap实现更好看的页面效果。
我们可以在本地练习Markdown的语法,同时也可以将这个代码放到我们的博客系统上,来提升用户体验!
你可能感兴趣的文章
Spring和SpringMVC的关系
查看>>
Weex从入门到放弃
查看>>
JDBC简单用法
查看>>
javascript clipboardData对象详解
查看>>
softether *** ubuntu部署
查看>>
我的友情链接
查看>>
云盾防Ddos文献之应对篇 ——DDoS防御方案
查看>>
我的友情链接
查看>>
64位操作系统不能安装64位虚拟机的解决办法
查看>>
怎样在log4j.xml配置文件中引入变量:小公司经验较多的我和阿里UC等大公司经验较多的Boss,一些技术交流和探讨...
查看>>
OpenJDK源码研究笔记(五)-缓存Integer等类型的频繁使用的数据和对象,大幅度提升性能(一道经典的Java笔试题)...
查看>>
什么是自然语言处理--学习笔记
查看>>
网闸中的核心技术
查看>>
我的友情链接
查看>>
我的友情链接
查看>>
pythonic
查看>>
Ubuntu 配置 Android开发 adb调试
查看>>
OSX光标移动迟钝的原因
查看>>
Openstack Mitaka for Centos7.2 部署指南(三)
查看>>
Servlet的生命周期
查看>>